搭建博客–Hexo基础
基础代码克隆
- 创建文件夹,命名为blog(放在一个不易删除的地方)。
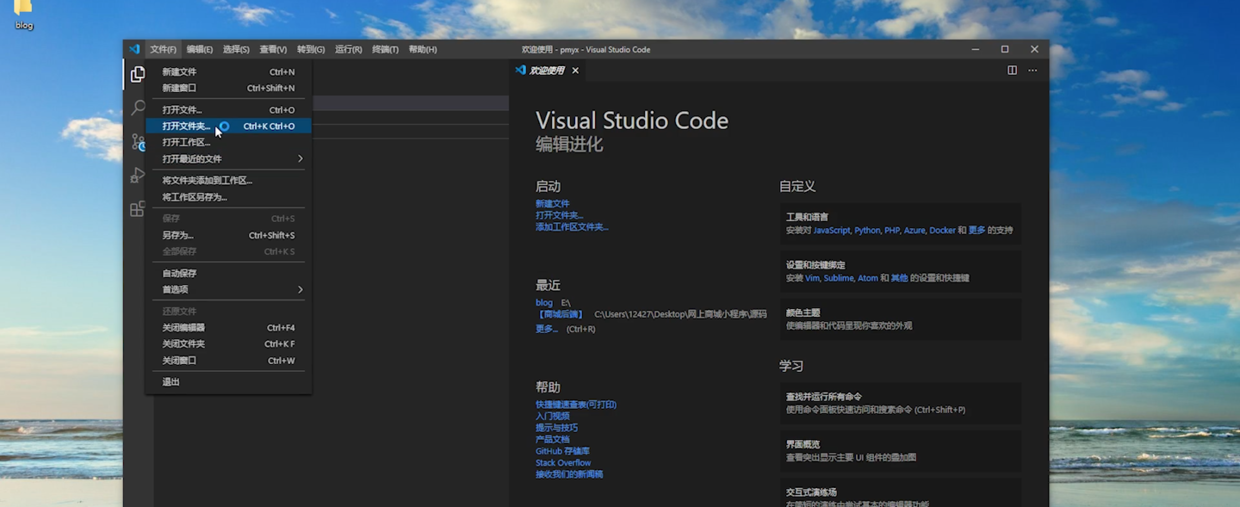
- 用VS Code 打开创建的blog文件夹。
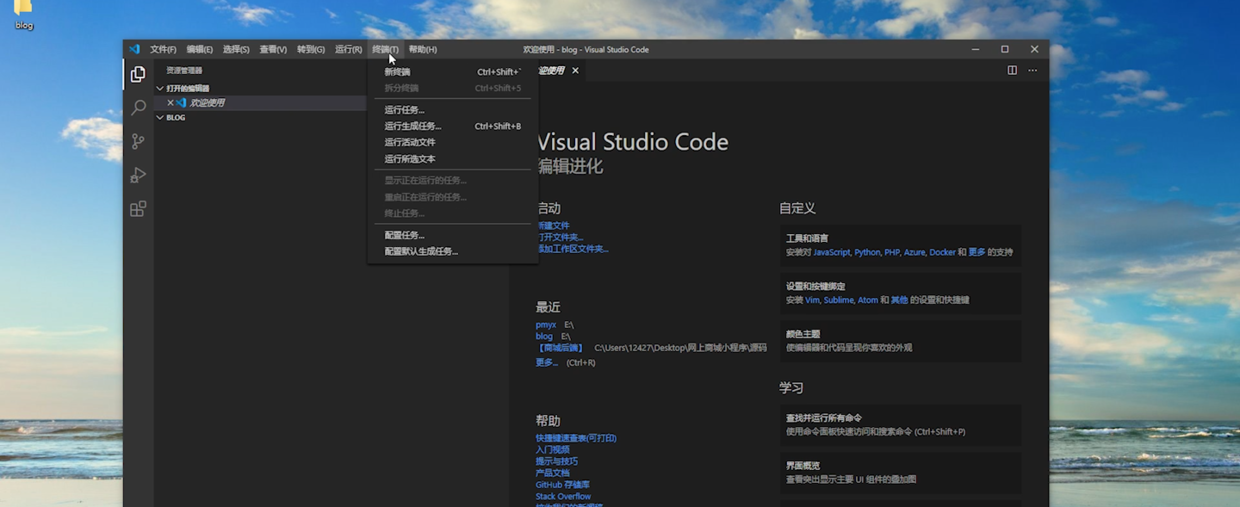
- 用VS Code 中选择打开新终端。
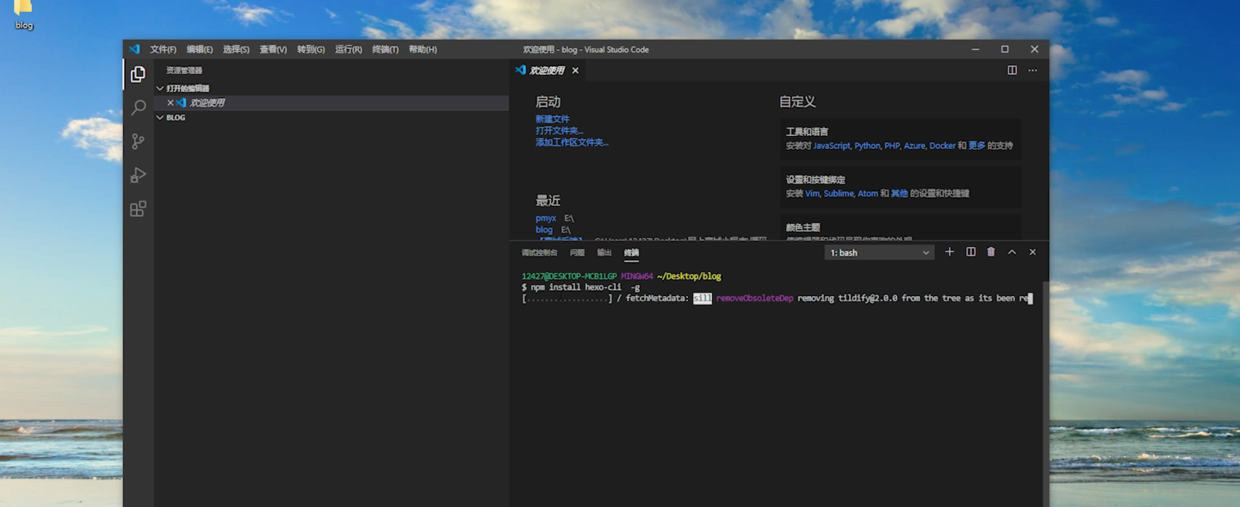
- 在终端中输入:npm install hexo-cli -g 等待加载完成。
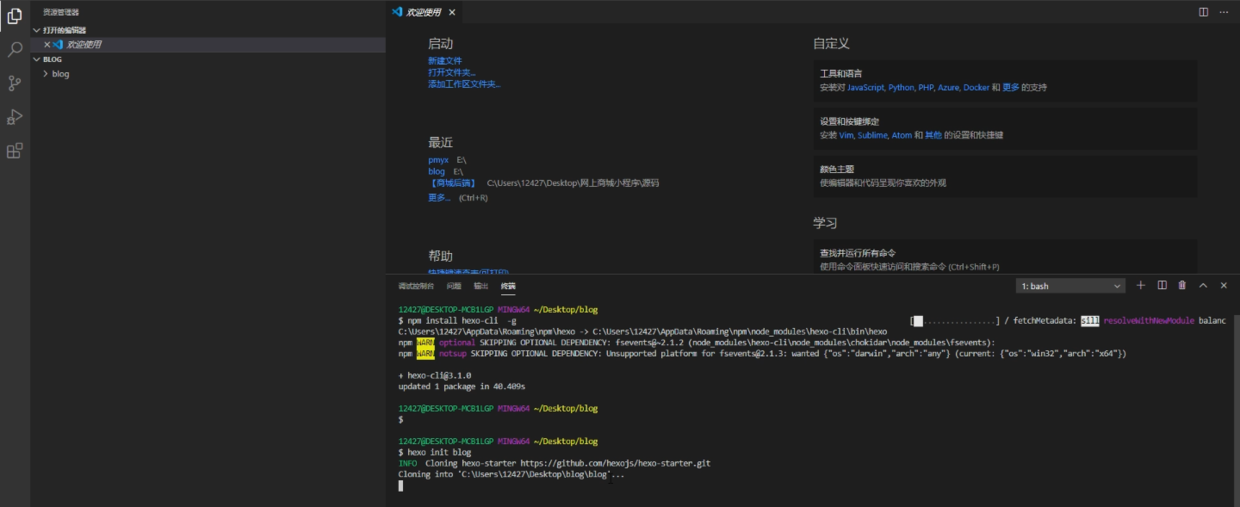
- 加载完成后,在终端中输入:hexo init blog 创建blog子文件夹,创建完成后,左侧目录下就会生成blog的文件夹(可能有点慢,稍微等待下)。
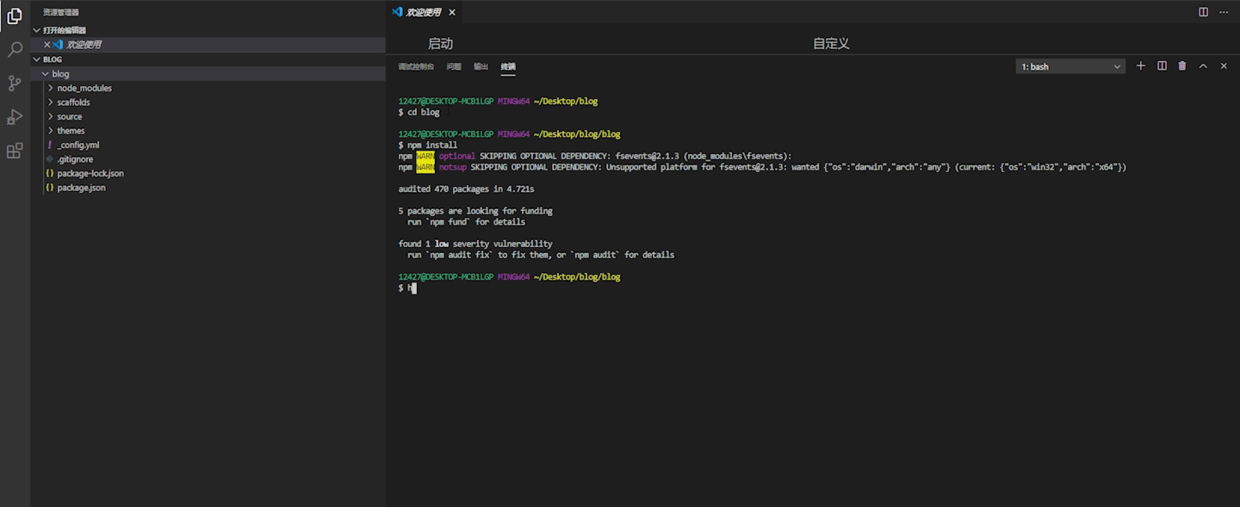
然后终端中输入:cd blog 进入刚创建的目录。
再输入:npm install 等待加载完成。
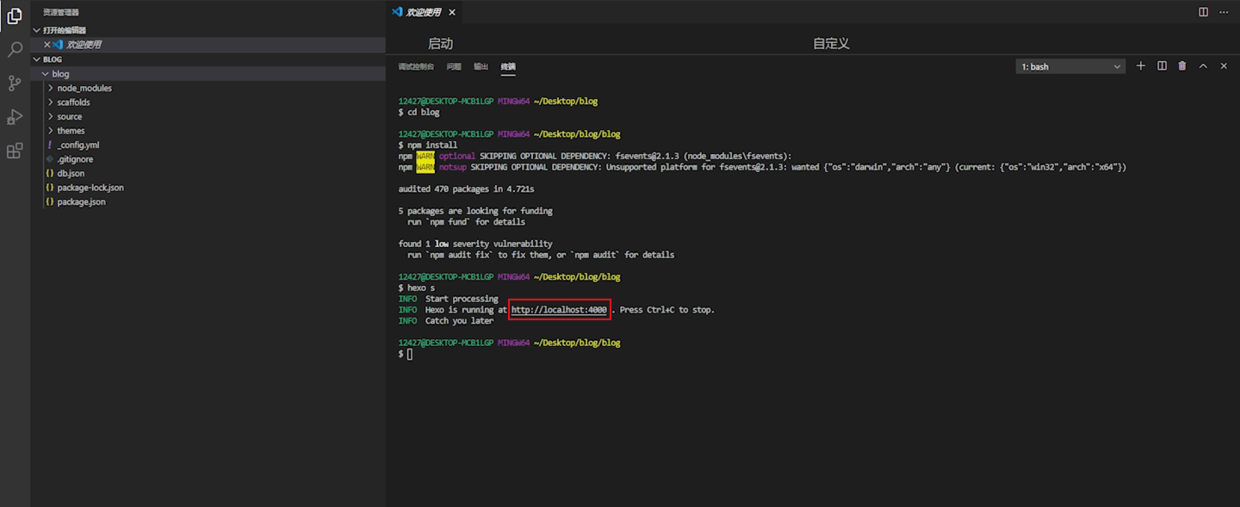
一切就绪输入:hexo server 就可在本地浏览器查看搭建的博客了(鼠标点击图中标记的地址)。
注:hexo server 缩写:hexo s。按住Ctrl+C可以退出本地预览。
第一篇文章编写hexo
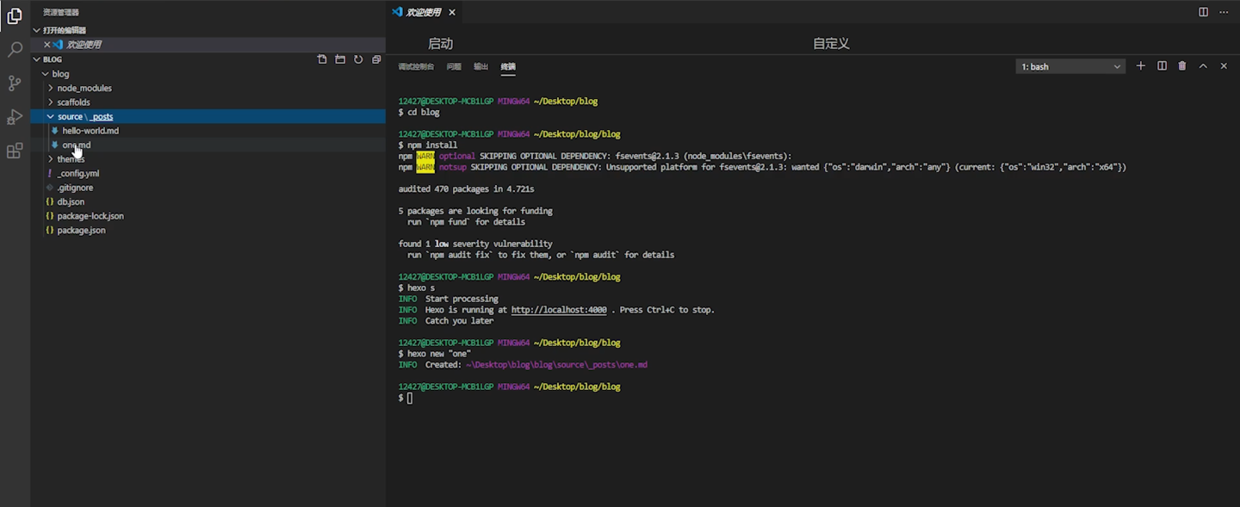
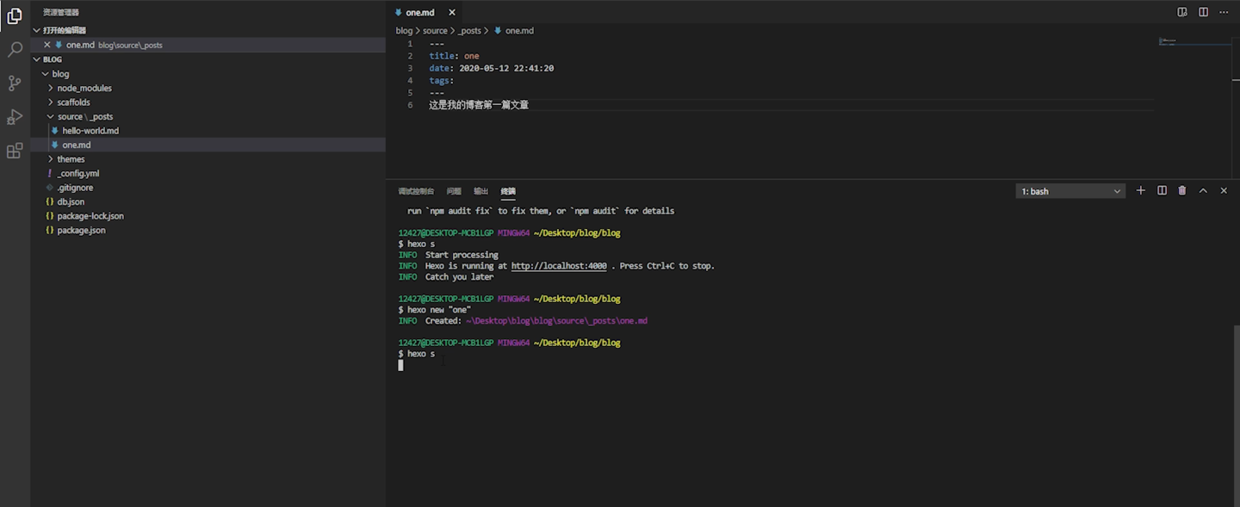
- 编写第一篇博客,在终端中输入:hexo new “one”,系统会自动生成一篇博客。可以在如图目录下查看,并进行编辑,保存。再次执行:hexo s,在浏览器中预览。