前言
今天网上开始流传Axure 10 Beta版本的安装包。于是第一时间进行了安装体验新的版本。通过半天的时间体验,新旧功能优化现整理如下。
文件兼容
首先按照Axure的惯例,高版本向下兼容低版本,低版本无法打开高版本的特点。Axure 10 Beta版本目前也遵循这一惯例。
注:在体验的时候一定要做好版本的备份工作,同时Beta可能存在不稳定的因素,建议暂时不要处理重要文件。
语言版本
暂无官方中文语言版本支持,目前第三方也暂未提供中文汉化插件。
界面布局
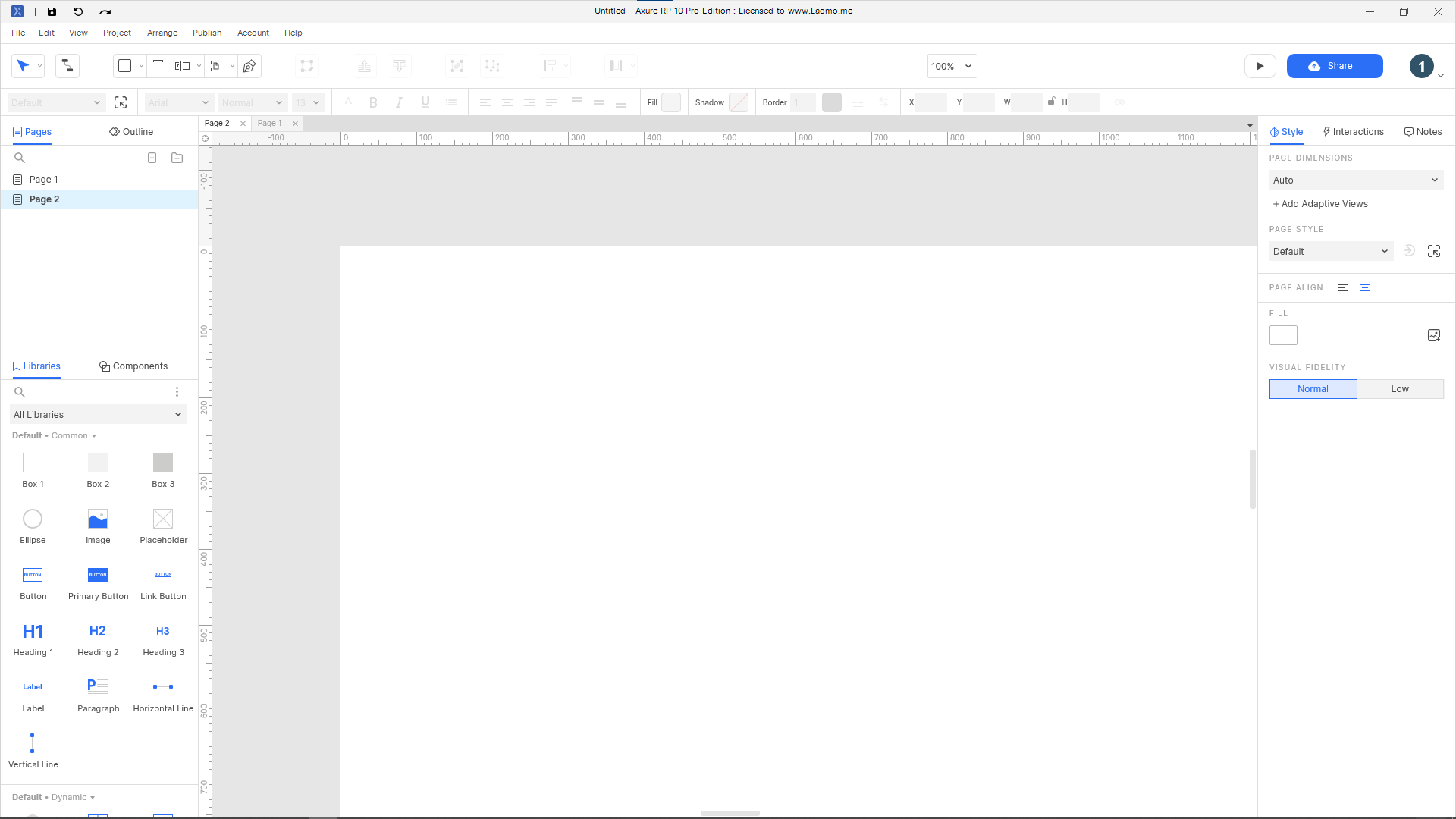
整体配色变的更蓝。在一些关键性的功能上进行主色调的显示,例如:Axure 云。
整体一些按钮的输入栏的间距变大也变“方”。例如:功能区的样式与右侧样式栏的属性设置。
界面布局与之前的Axure 9 版本没有较大的更新,可能最大的变化就是功能栏部分进行了图标化的处理,更加的简洁。


已体验功能调整部分说明
本次体验时间相对较短,可能部分更新细节暂未体验全面,现针对官方宣传和比较大的使用体验进行说明。
功能栏
选中模式聚合:包含选中与相交选中进行了聚合,默认展示相交选中。
插入对象分类聚合:插入功能由原先的一个模块扩展到最多五个模块(模块可控制显示与隐藏)。
- 首先在功能上进行了扩充,由原先的只能处理简单的形状文字扩展到了更多的元件库内容。对于熟练使用基础元件进行原型制作的小伙伴,完全可以移除对于的元件库模块了。
- 矩形、圆、线、多边形、图片
- 文字
- 文本框(单行输入)、文本域(多行输入)、下拉列表、列表框、多选、单选
- 动态面板、中继器、内联框架、热区、快照
- 钢笔工具
样式部分
- 针对全局样式,新增了可以一键改变全局的同组件的样式。可以快速方便的将现有设置的样式同步至全局(同一样式参数的)。

注:目前的测试的覆盖逻辑是替换此组件编辑前的同一组件颜色。小范围验证是这样的逻辑。后续如有变动,再做详细说明。
是不是有点绕,举个例子说明下:
创建3个矩形A、B、C
按照顺序编辑A的样式、B的样式、C的样式
如果此时点击B的样式同步全局,只会同步改变A的样式,C不会改变。
如果此时点击C的样式同步全局,会同步改变A与B的样式,C不会改变。
元件部分
- 新增元件错误样式

- 由原先的5种样式新增至6种交互样式(多一种状态)。
- 样式依次是:鼠标悬停、鼠标按下、选中、禁用、获取焦点、错误。
中继器
- 本次变动最大的元件之一,整体而言,基于中继器进行了数据关系升级优化,对数据的编辑更加友好,基本创建会自动绑定数据,减少了二次绑定的设置。
- 中继器中默认创建的是矩形,编辑需要鼠标双击中继器,才可进入编辑区域。
- 中继器在创建时,如果拖动左侧元件库中的中继器目前默认是一个3*3的基础中继器内容。
- 如果从顶部功能区进行创建,可以自由的拖动控制中继器的行与列。

注:
1、减少了新手用户的学习成本,但是对于经常使用中继器的用户来说,可能需要一段时间来适应。
2、在交互上,可能存在一些需要理解的地方,新增行,则新建一行展示层面的一行,但是新增列,只能在数据层的新增。所有这部分需要适应。
3、创建时,在功能区域拖动,会自动填充一些默认数据,但是在元件库拖动,只会填充前三行三列数据,其他新增空白数据。
动态面板
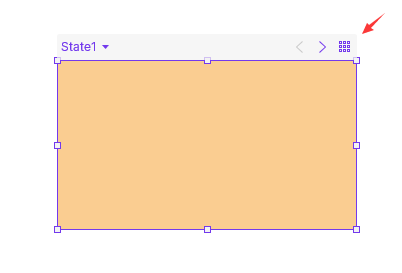
- 动态面板本次也新增了一个全局总览全部状态的功能。方便了不同状态的管理。
- 同时也是一个可视化的缩略图,方便查找,统一编辑。


后记
本次体验只对突出的核心功能进行体验,后续版本更新后,会进行更深层次的软件功能体验与说明。





