元件库导入说明
元件库导入说明
Axure 8系列版本说明
Axure 8 系列版本元件库导入
在Axure 8版本中,元件库的导入需要手动进行导入。
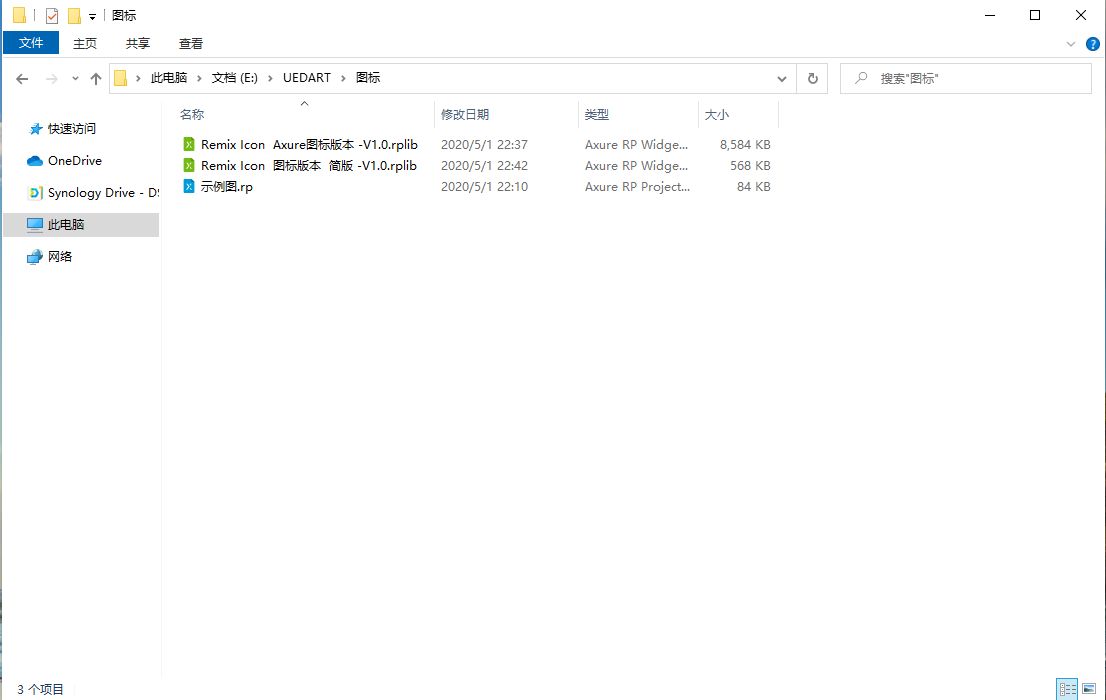
- 第一步:确认将要导入的文件位置路径,例:E:\UEDART\图标 。

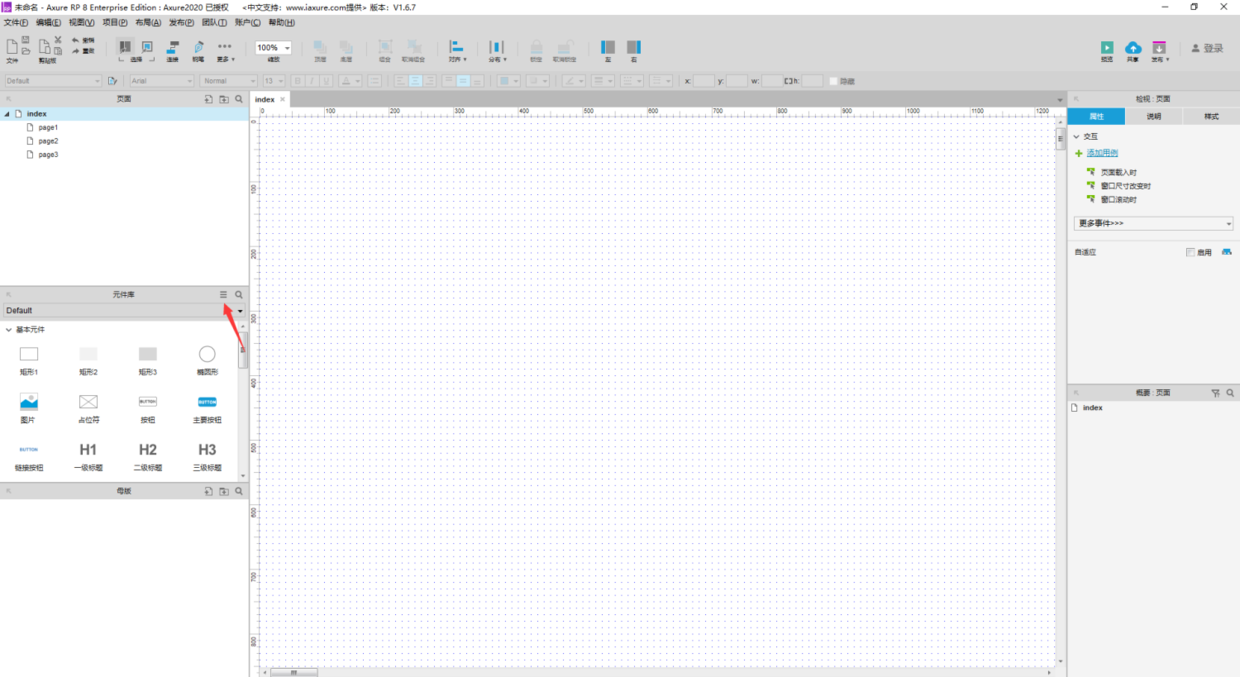
- 第二步:打开Axure,找到元件库模块的菜单栏。
注:如果未找到元件库模块,可以通过:视图>重置视图,进行恢复。

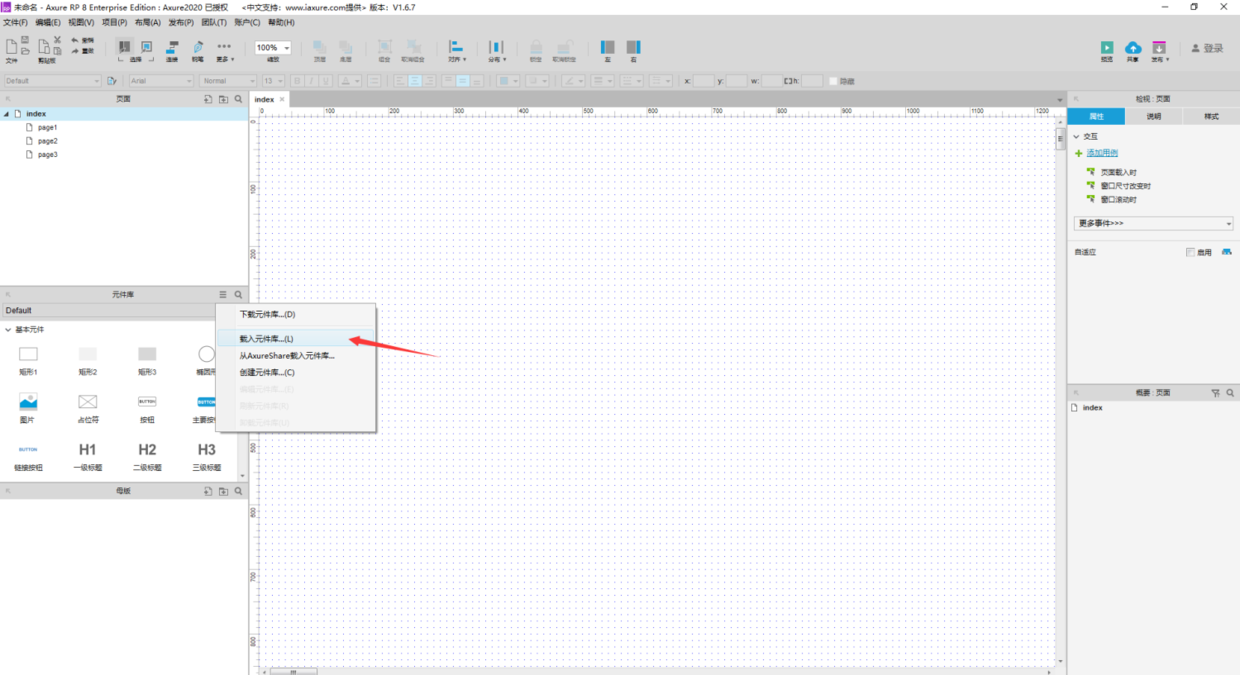
- 第三步:在元件库模块的菜单栏,选择载入元件库。载入元件库会打开文件选择弹框,选择刚才准备好的元件库文件(路径如步骤一)。

- 第四步:查看载入完成效果。载入完成后,Axure会自动加载载入的元件库。
注:加载时间取决于元件库的大小,本次提供的全部SVG图标加载时间较长,在加载过程中请耐心等待。

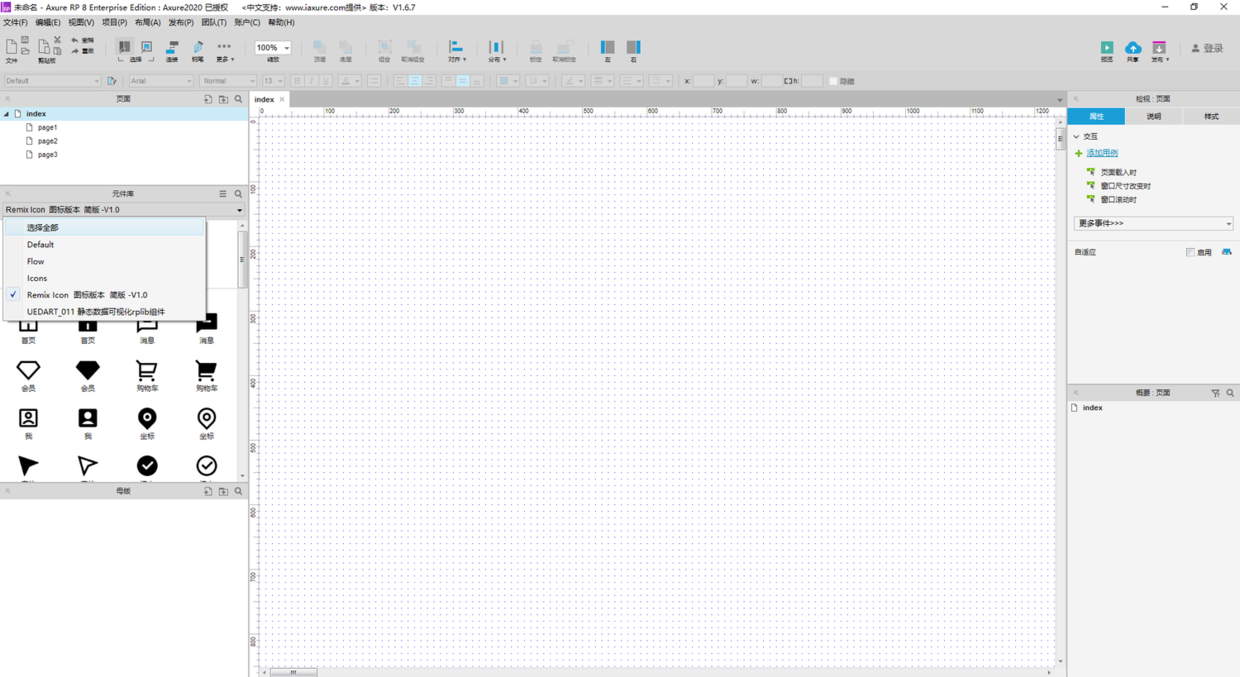
Axure 8系列版本中元件库切换
在Axure 8中可以通过如图切换导入的元件库。

Axure 9系列版本说明
Axure 9 系列版本元件库导入
在Axure 9版本中,元件库可以通过双击进行打开导入。
- 第一步:确认将要导入的文件位置路径,例:E:\UEDART\图标 。

- 第二步:点击需要导入的元件库进行打开,Axure 9会自动识别元件库组件,点击确认即可导入。

- 第三步:查看载入完成效果,载入完成后,Axure会自动加载载入的元件库。

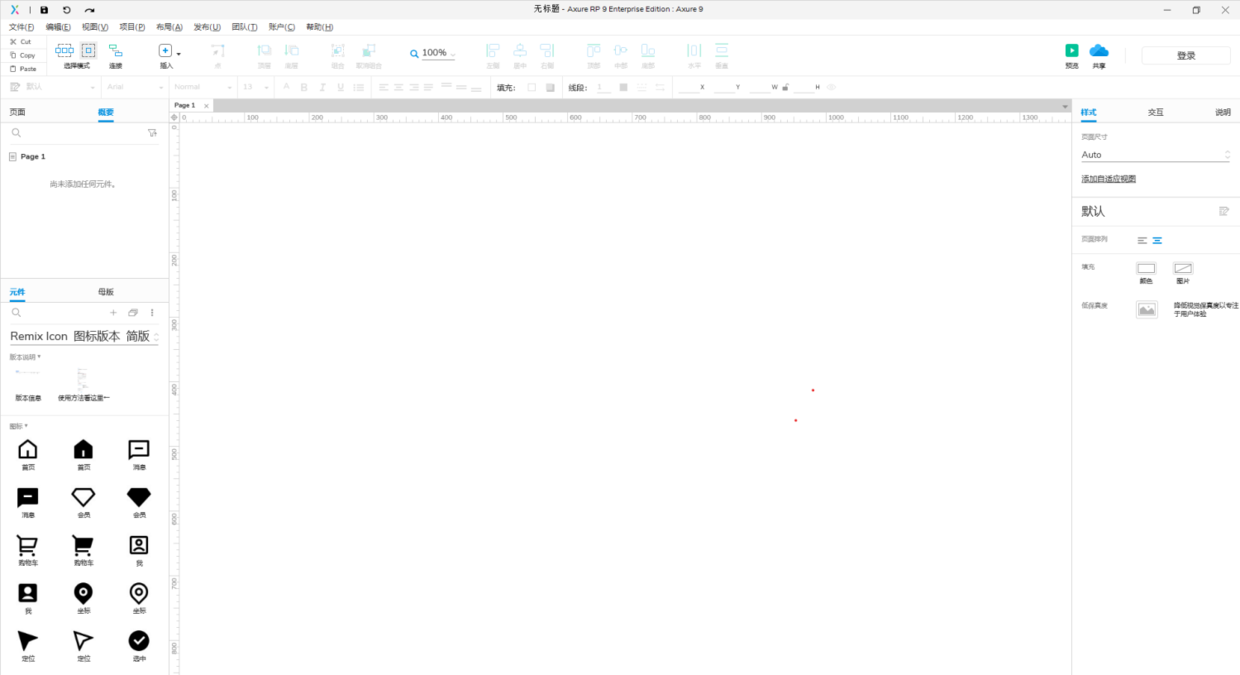
Axure 9系列版本中元件库切换
在Axure 9中可以通过如图切换导入的元件库。

元件库使用说明
元件库使用详细说明
本套元件库采用SVG图标格式作为元件库的素材,使用方式介绍如下。
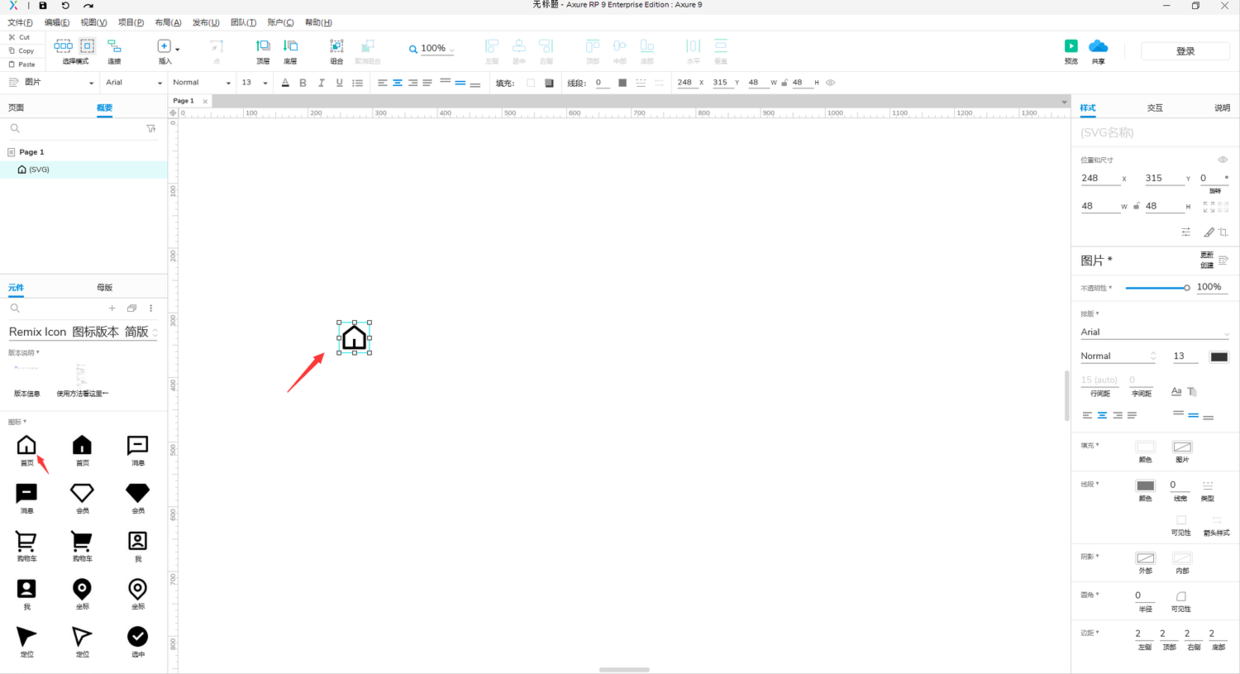
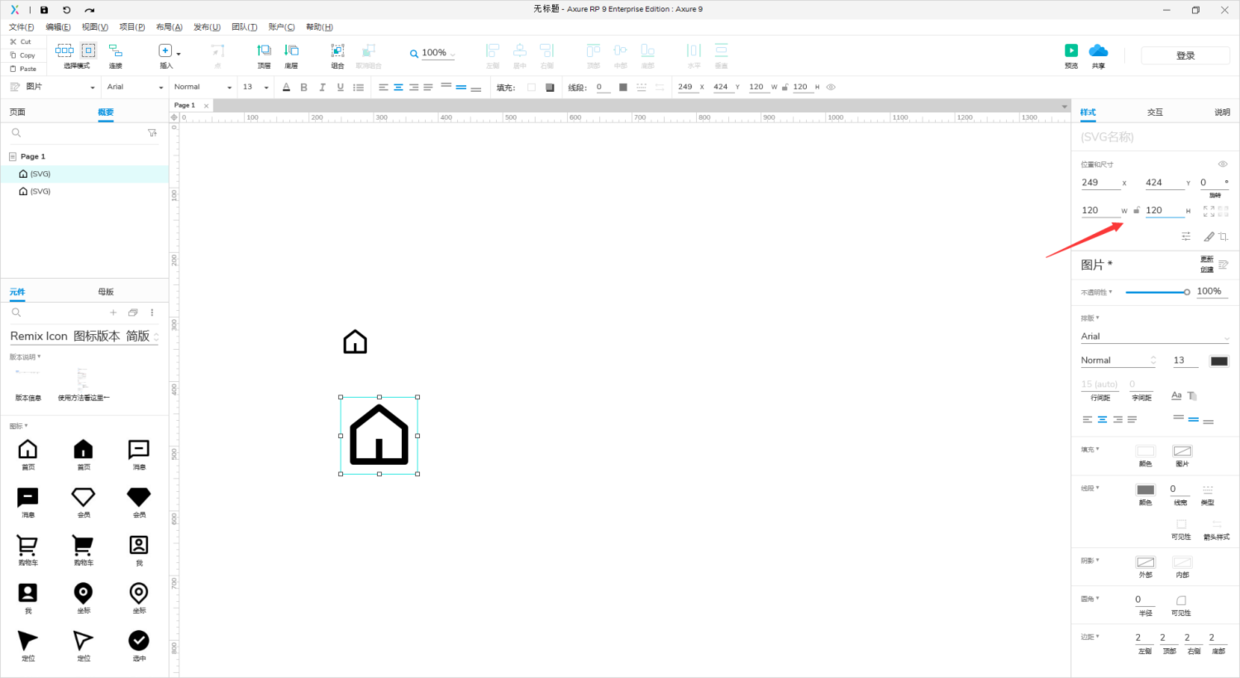
- 第一步:选择需要的元件库,拖入画布。

- 第二步:在样式栏,调整元件的宽高(注:建议采用锁定宽高比调整)。

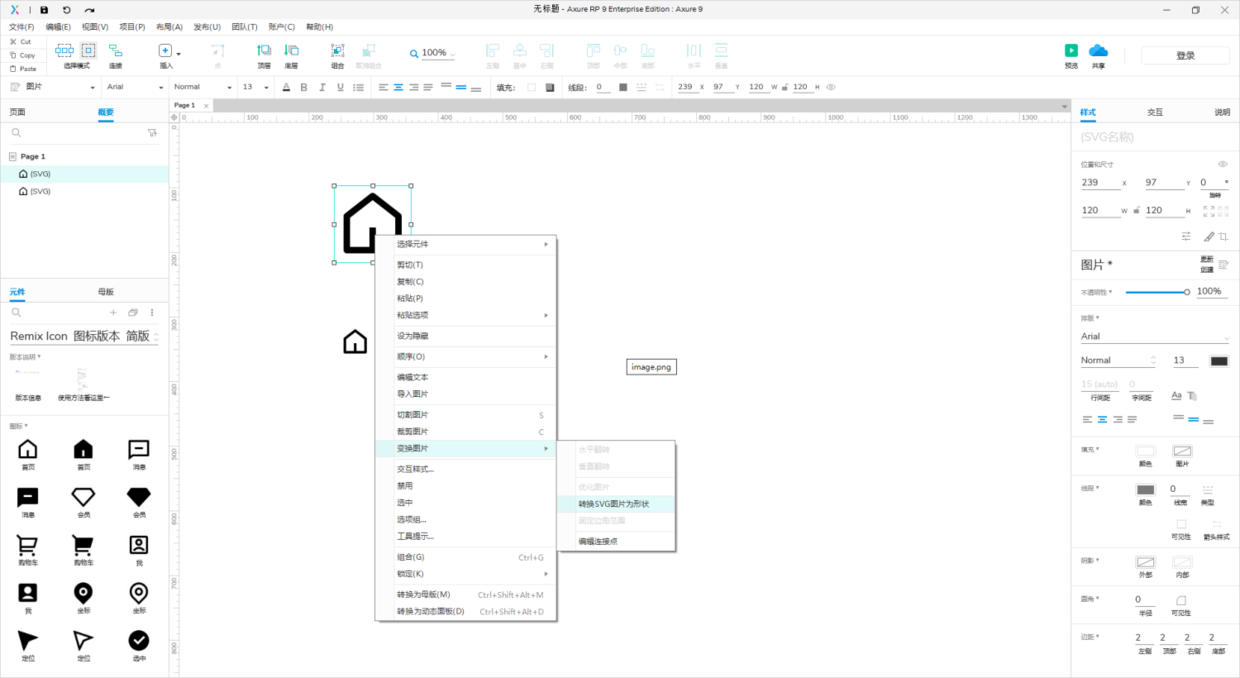
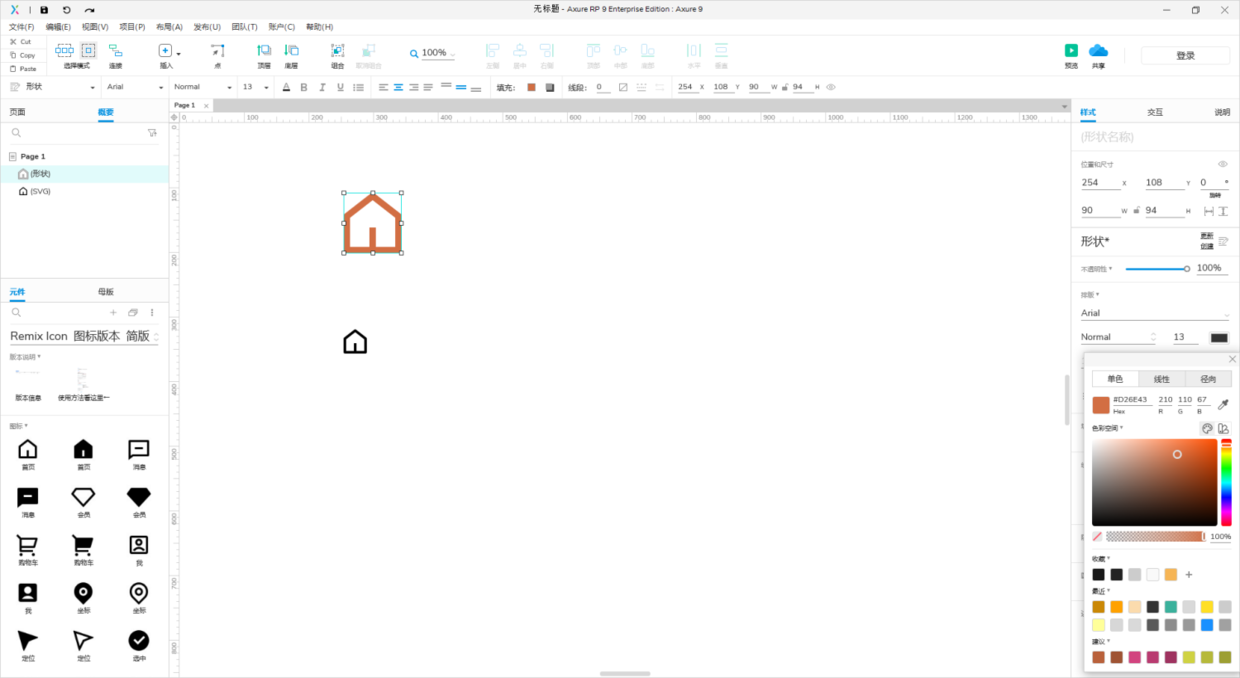
- 第三步:调整宽高后,如需更改颜色,需将SVG转化为形状,然后在样式填充中选择需要的颜色即可。