本次直播大纲
Axure基础应用
如何获取图标素材
如何获取基础组件,大厂设计规范
如何寻找参考
负坐标平台作品上传
详情
Axure基础应用
主要介绍了在Axure中常用的元件,以及元件的基础样式使用。基础交互创建等。
相关内容可参考知乎相关的Axure系列教程。
https://www.zhihu.com/column/c_1337363606171283458
总结:在日常使用中,主要高频使用的元件和交互事件不多,只要熟练掌握就能完成日常工作所需。
常用元件:矩形、图片、线段、文本、下拉列表、文本框、热区。
常用交互动作:鼠标单击,页面载入。
常用交互事件:打开链接、显示\隐藏、设置文本。
如何获取图标素材
在Axure处理原型时,低保真的原型可以通过矩形或占位符代替图标展示,如果涉及到展示或有高保真需求的作品图标是不可或缺的一部分。下面给大家介绍常用的图标库。
阿里巴巴矢量图标库
图标种类:多、齐全。
图标格式:PNG、SVG、AI源文件、SVG代码等
是否支持调整:支持颜色、尺寸调整。
使用建议:为了整体性,可以使用全套的图标。
其它:需要登录(提前准备微博帐号或Github帐号)。
注:部分图标有版权相关要求,在商业使用时注意版权。

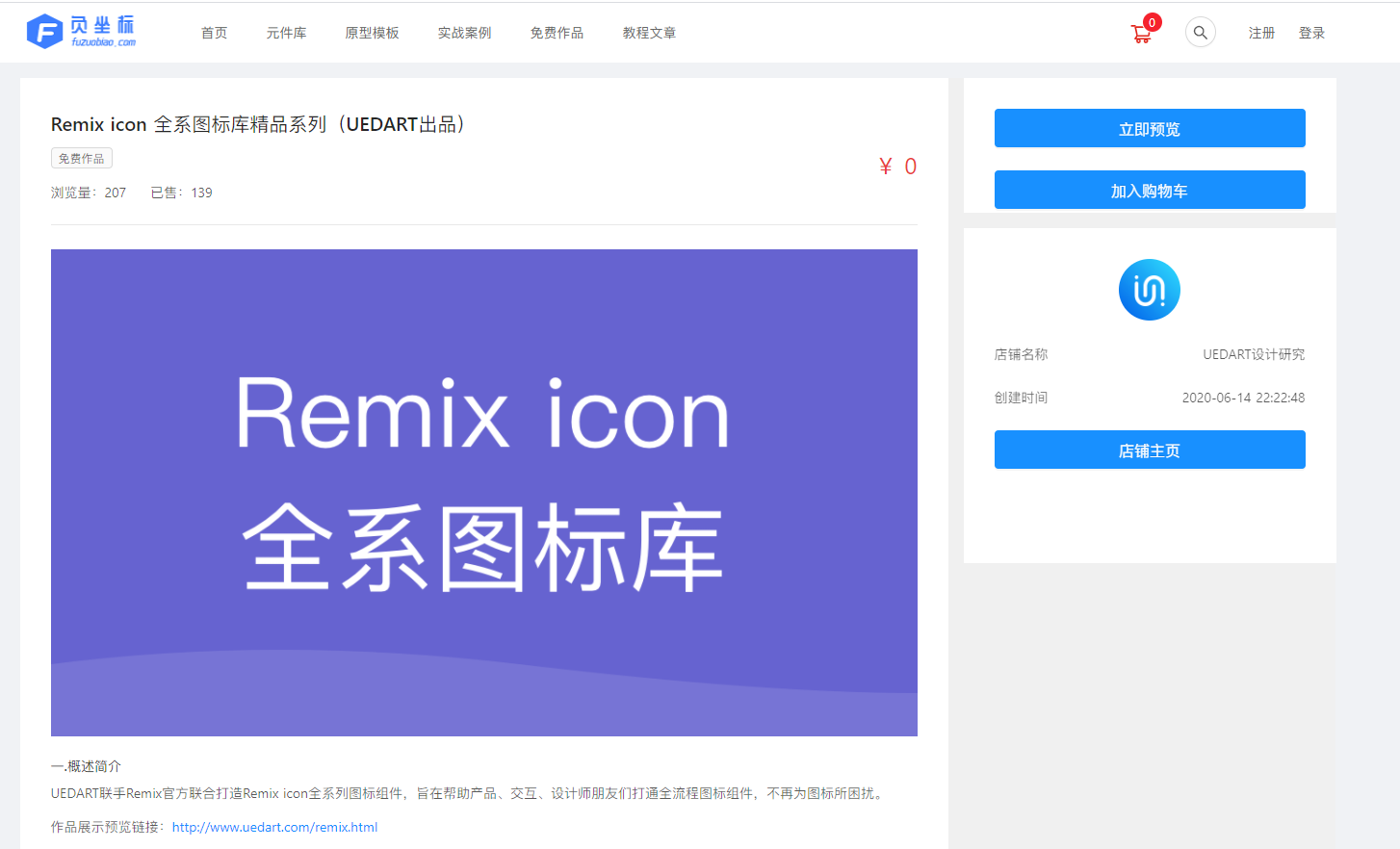
Remix开源图标库
图标种类:一套图标、齐全。
图标格式:PNG、SVG、AI源文件、SVG代码等
是否支持调整:支持颜色、尺寸调整。

注:UEDART团队联合Remix作者打造了适合Axure元件库形式使用的图标库已经上线,可以在负坐标平台直接下载使用.
下载地址:https://fuzuobiao.com/proview/5ee632b859cf0125eff1afd0

如何获取基础组件,大厂设计规范
在不同的生态(框架)中都有不同的规范,在整个原型构建之前,我们需要简单了解下对应的设计规范(组件规范),这样便于整体的团队协调与推进。
前端常用框架
名称:ant.design

名称:element

移动端规范
名称:iOS设计规范
官网:https://developer.apple.com/
设计规范会跟随系统版本进行更新,需关注对应的系统版本更新。
注:网站访问可能较慢,等待或刷新。

名称:Material Design(谷歌的Android规范)
设计规范会跟随系统版本进行更新,需关注对应的系统版本更新。
注:网站访问可能较慢,等待或刷新。

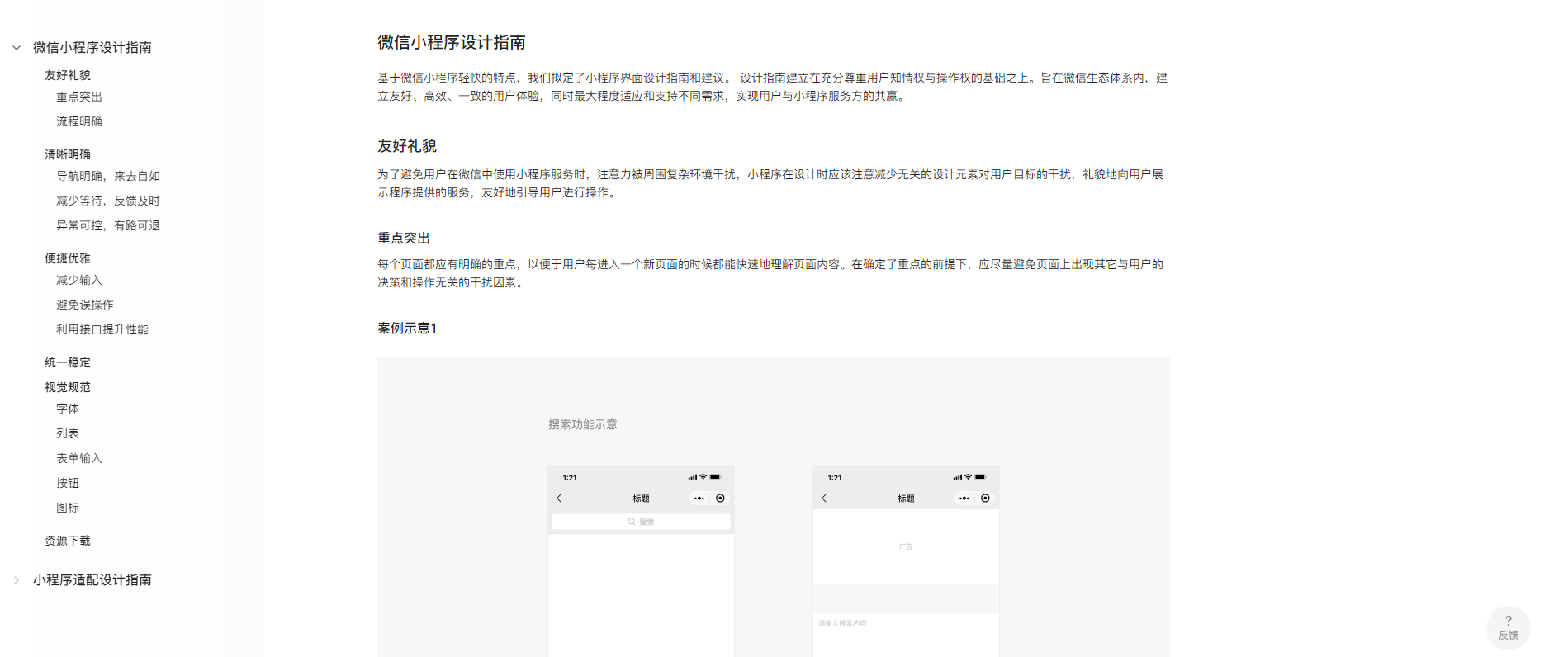
小程序规范
名称:微信小程序
官网:https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN

总结
在规范这里,最基础的都是一些系统层级的规范,其次就是各个大厂或者公司自有的框架规范。通常小公司可能没有自己的规范,主要采用一些成熟框架,这个时候就需要我们去了解对应的框架的规范。这样能够做到整体协调统一。
规范的东西主要在于整理,要逐渐养成自我整理的习惯,比如保存书签、进行结构化的整理等等。
如何寻找参考
1、使用对应的APP或者系统。
2、国内在花瓣、站酷、UI中国等去参考学习。
具体可以去参考部分整理的网站导航,例如:
UEDART整理的导航
地址:http://uedart.com/website.html

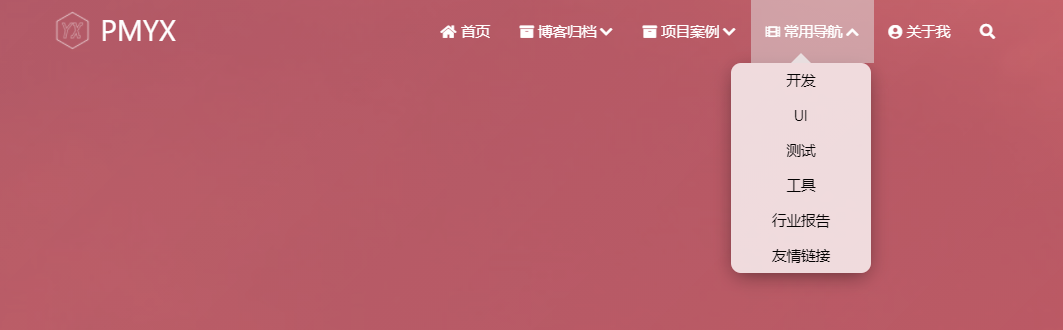
PMYX的常用导航

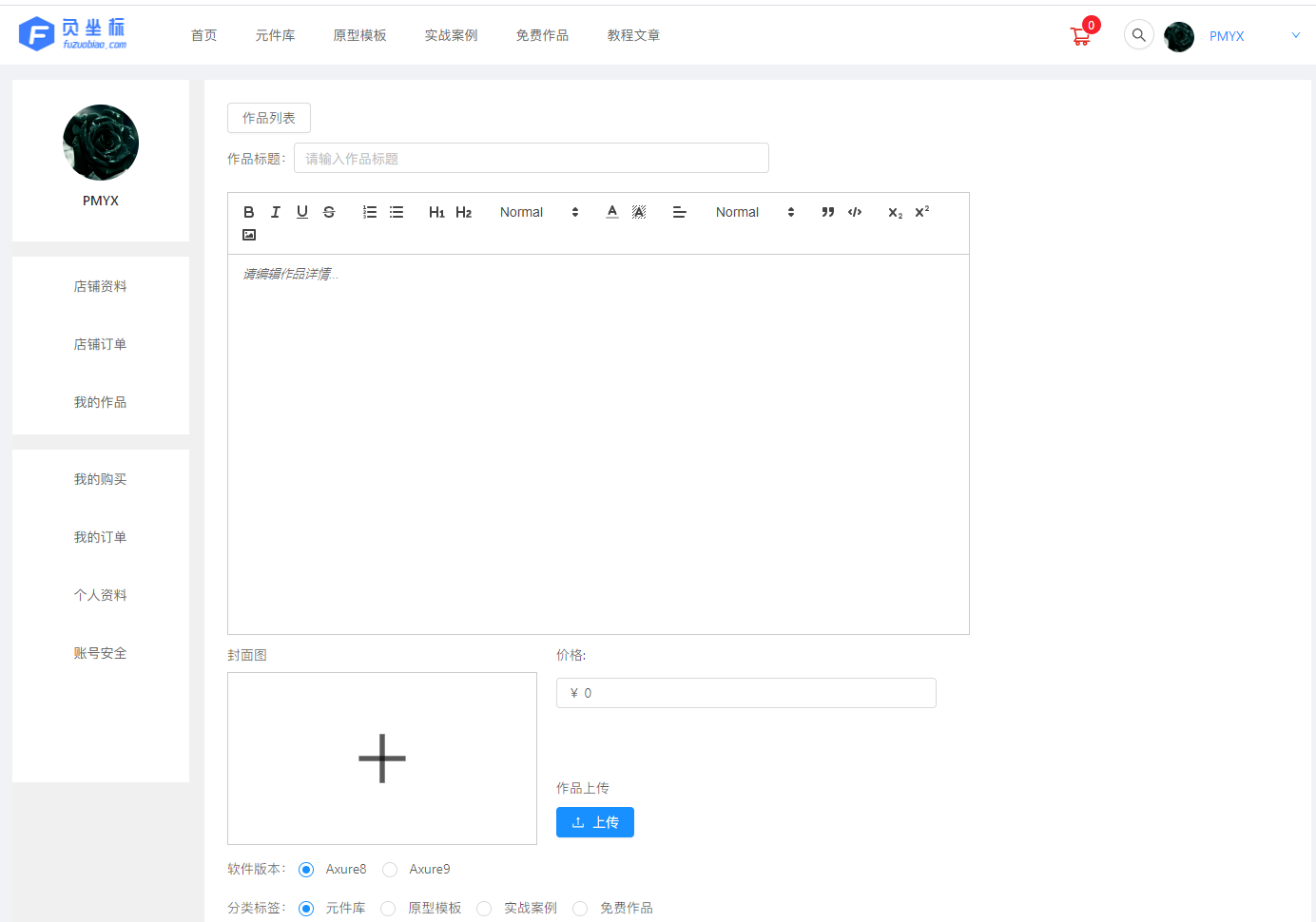
负坐标平台作品上传
负坐标平台介绍:负坐标网是一个拥有高质量原型模版、组件库的交易平台。
作家权限开通流程
- 1、注册平台帐号。
- 2、填写作家开通权限申请表单(表单地址:https://www.wjx.top/vm/tgeAdLH.aspx )。
- 3、等待平台开通作家权限。
- 4、上传作品等待平台审核。